Since the end of my technical college in Poland and before the start of my first course at Lancaster University I'd had a really long, over a decade break from programming. During that time I wrote only a few programs in AMOS Basic and that was pretty much all I did during that time. Luckily, I ended up in Blackpool and some time later someone told me about programming courses at the local college. Few days later I went to Blackpool and the Fylde College and asked about available programming courses. The only course that comprised modules in programming was Game Design & Development. It wasn't exactly what I had in mind but I signed up and after some time it turned out to be the best choice I could've possibly made. Even better, the degrees were awarded by Lancaster University which is one of the best in the UK and also in the top 100 world's best universities. I started this course in 2007, and what you'll read here happened during the very first semester.
Because it was also a game design course the first part of it was dedicated to various design related topics, like 2D graphics, game level design, basic web design or more technical subject dealing with architecture of game consoles. I remember one of our first group tasks, a concept for a simulation game which we simply called "Aquarium". We brainstormed, wrote down ideas and designed characters and other graphics. First attempt resulted in initial design of game characters and a mock-up level:
Next, we sat down again and more experienced guys designed new characters in Adobe Flash and thus we came up with a beautiful animation, and eventually with a slideshow which we used to present our game to the rest of the class.
 |
| "Aquarium" - level elements |
 |
| "Aquarium" - game characters |
 |
| "Aquarium" - example level mock-up |
.png) |
| "Aquarium" - example level mock-up with characters |
 |
| "Aquarium" - Flash animation, mock-up of the game |
One of my early exercises on this course was a game concept which was meant to be presented to the rest of the team in a company, or in our case to the other students. We did this in small groups, and my group came up with this simulation game called "Virtual Sailor". All we needed to design was a simple slideshow briefly explaining what the game is about and outlining its objectives.
"2D Platforming Game" (sorry, it had no name) was an example of a more detailed design. I've designed 10 unique elements (tiles) from which I then built a level. Next, I defined the solid area of the level, which would be the area that couldn't be passed through by all characters. Then there was some simple game mechanics and calculation of the solid area of the level. Mechanics is crucial in pretty much every game, as is defines how all characters respond to different actions. Without it your game would be not much more than a static image. I'm not quite sure why I was meant to calculate the solid are of the designed level, but I guess our teacher wanted to see how we apply our geometry and algebra, and how good they are. Let's look at some selected bits of my design document.
I reused some of these images in another simple design that I called "Man vs. Robots". This time I was meant not only to outline the game storyline, but also describe game characters and items and how they interact, define game controls, and determine marketing strategies. After all every game needs to be sold, and the more it sells the better. Anyway, let's have a look at the adventures of little Bob who tries to find his way back home on planet Earth. Very simple screens:
 |
| Game concept for "Virtual Sailor" |
Example level design and game characters will appear in the next example, "Man vs. Robots". Having built a level I could determine the solid are by simply painting over the platforms in another layer of an image.
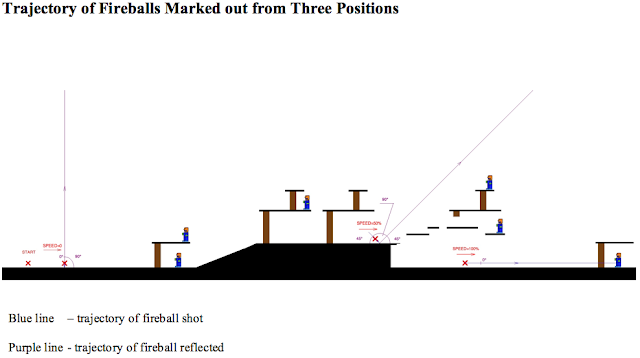
Next, according to specifications, I drew the trajectory of fireball that the character would shoot...
...and calculated and drew trajectories of fireball that the character would shoot moving at different speeds.
The angle fireballs are projected from the character depends on its speed. This is described by the formula below:
α = 90° - (90° * speed) ; speed = 0 ÷ 100%
Examples:
speed = 0 ; α = 90° - (90° * 0) = 90°
speed = 50% ; α = 90° - (90° * 0.5) = 45°
speed = 100% ; α = 90° - (90° * 1) = 0°
Finally, calculation of the solid area of the level:
Size of the level:
Width = 2560 pixels
Height = 768 pixels
Area of the whole level:
2560 * 768 = 1,966,080
The solid area:
Ground: 57 * 2560 = 145,920
Hill: 100 * 290 = 29,000
Slope: 0.5 * 100 * 256 = 12,800
Platforms: 7 * (3*200 + 2*170 + 120 + 5*90 + 50) = 10,920
Altogether: 145,920 + 29,000 + 12,800 + 10,920 = 198,640
Not solid area:
1,966,080 – 198,640 = 1,767,440
Proportion of the solid area:
(198,640 / 1,966,080) * 100% = 10.1%
 |
| "2D Platforming Game" - proportion of the solid area of the level |
I reused some of these images in another simple design that I called "Man vs. Robots". This time I was meant not only to outline the game storyline, but also describe game characters and items and how they interact, define game controls, and determine marketing strategies. After all every game needs to be sold, and the more it sells the better. Anyway, let's have a look at the adventures of little Bob who tries to find his way back home on planet Earth. Very simple screens:
 |
| "Man vs. Robots" - title screen |
 |
| "Man vs. Robots" - storyline screen |
 |
| "Man vs. Robots" - help screen |
 |
| "Man vs. Robots" - level 1 |
 |
| "Man vs. Robots" - game characters |
 |
| "Man vs. Robots" - in-game items |
This was basic preparation for game level design. Some general architecture of most popular game consoles, networking technologies and how game systems evolved over decades were also studied, and that helped better understand certain programming issues that I came across later on. Stay tuned, there'll be little more design in the next post.







No comments:
Post a Comment